Đăng nhập
Latest topics
» Tôi sẽ đỗ đại học!by nightWalker 9/2/2024, 7:00 pm
» Kỷ niệm xưa của chúng ta
by nightWalker 9/2/2024, 6:49 pm
» Bị lệch khung cần người giúp đỡ
by webhuy28 7/10/2021, 10:34 pm
» [HỎI ĐÁP] Danh sách bạn bè không thể hiển thị
by anhdaodaica1 2/10/2021, 10:04 pm
» [HỎI ĐÁP] Thông tin tài khoản không thể lưu thay đổi
by anhdaodaica1 2/10/2021, 6:05 am
» Phim bố già full
by huy.pc52 24/8/2021, 12:20 am
» Xin code Box HTML cho Forumvi
by Larva 1/7/2021, 12:57 pm
» Hello Anh Em Chinh phục
by HoàngTửNaivip5p 28/5/2021, 5:03 am
» Trang chủ tin tức cập nhật HOT 2016
by kenbi05 1/1/2020, 11:02 pm
» Không Dang9 bài viết = hình ảnh được
by huy.pc52 30/11/2019, 10:52 am
» CHÚC ANH EM NĂM MỚI VUI VẺ TRÀNG ĐẦY HẠNH PHÚC
by sps.kủn 12/2/2019, 1:16 pm
» Skin CNTT-K3 2015 (Full Mod)[✔]
by kenbi05 6/7/2018, 12:30 am
» baivong, handsome,....
by sps.kủn 29/6/2018, 1:54 pm
» [SHARE] SKIN ĐHFM.V7 @PUNBB
by tonyhoaivu 2/5/2018, 2:37 pm
» Share Skin Xanh Dương Cùi Bắp
by tonyhoaivu 28/4/2018, 5:57 pm
» Xin Skin http://v1.hotrofm.net/
by tonyhoaivu 28/4/2018, 5:45 pm
» Xin Skin Rao Vặt
by tonyhoaivu 15/4/2018, 12:07 pm
» Làm Sao Để Xóa Khung Này
by tonyhoaivu 14/4/2018, 7:18 pm
» [Lập nhóm]Lập nhóm fm
by vietkanpy 31/3/2018, 11:53 am
» [Help] về server úp ảnh của phutu [✔]
by baivong 17/3/2018, 10:18 pm
» Đừng khóc cho “tôi – Chinh Phục!”…
by AnHung 27/2/2018, 5:33 pm
» [Share] Skin Diendandaihoc.com [ Punbb ] [✔]
by Lu Mờ 13/2/2018, 7:28 pm
» Mời mấy thím vào groups Forumotion Việt Nam.
by dang02315 13/2/2018, 12:40 am
» Có thể làm các kiểu giao diện được không?
by Lu Mờ 9/2/2018, 3:40 pm
» ltns chinhphuc.info
by Shinichi Kudo 27/1/2018, 2:27 am
Top posting users this week
| No user |
Thêm một số tiện ích cho skin 3bi
4 posters
Trang 1 trong tổng số 1 trang
 Thêm một số tiện ích cho skin 3bi
Thêm một số tiện ích cho skin 3bi
Một số tiện ích trong này chỉ dùng được cho skin 3 bi.
1. Mod hiện Announcements cho skin 3 bi (một số skin khác có sẵn nhưng skin Fr share không có)
Các bạn thêm code này vào cuối overall_header_new:
Các bạn vào Wibiya.com và http://www.gigya.com/public/default.aspx để tạo.
demo:

3. Tạo nền cho các nút lệnh:
Demo:

Các bạn chèn code này vào CSS:
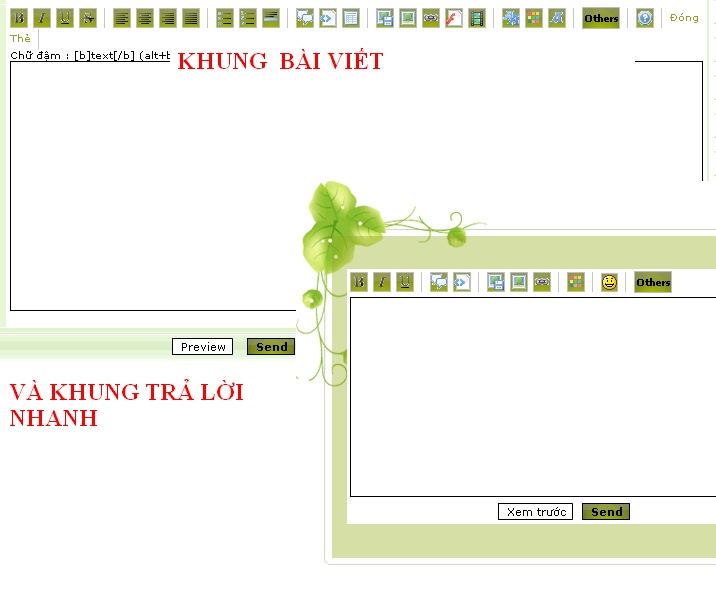
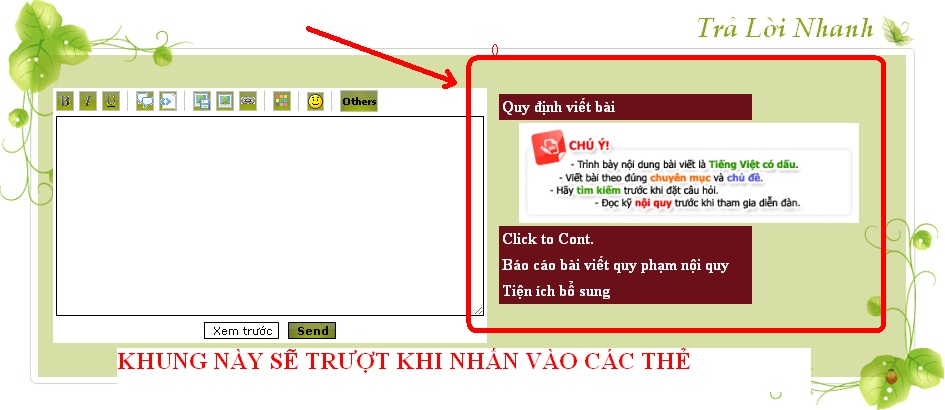
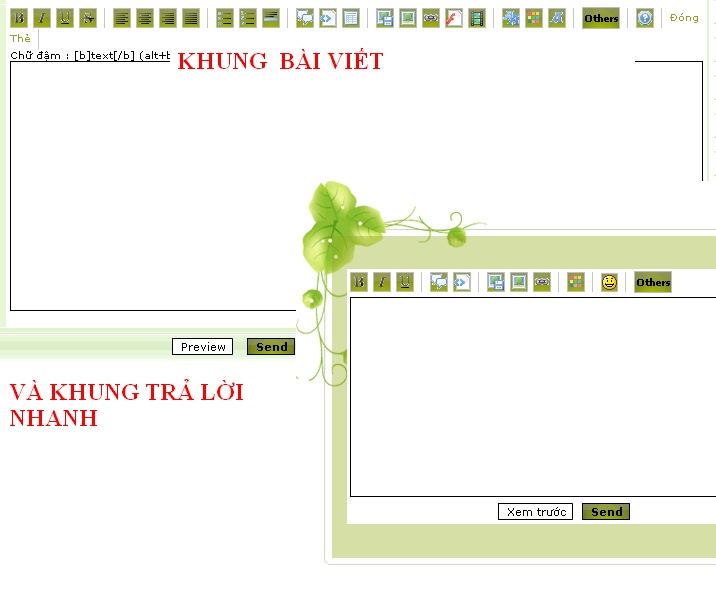
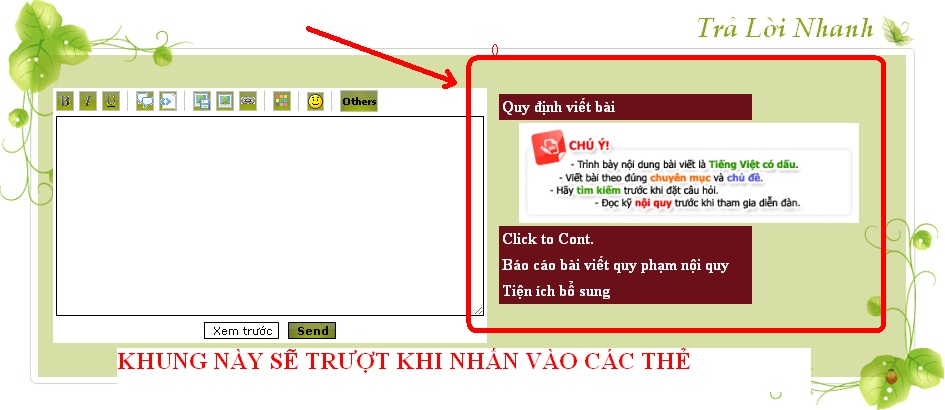
4. Tạo bảng thông báo quy định viết bài ( cạnh khung trả lời nhanh):
Demo:



1. Mod hiện Announcements cho skin 3 bi (một số skin khác có sẵn nhưng skin Fr share không có)
Các bạn thêm code này vào cuối overall_header_new:
- Code:
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td {CLASS_TABLE_TYPE} align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
Các bạn vào Wibiya.com và http://www.gigya.com/public/default.aspx để tạo.
demo:

3. Tạo nền cho các nút lệnh:
Demo:

Các bạn chèn code này vào CSS:
- Code:
ul.privmsg{
margin-left: 10px;
}
ul.privmsg li {
background-image: url('http://i65.servimg.com/u/f65/11/95/30/70/m311.png');
background-position: top center;
background-color: #f6b10f;
border: 1px solid #646464;
-moz-border-radius-topleft: 8px;
-webkit-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
-webkit-border-radius-topright: 8px;
-moz-border-radius-bottomright: 0px;
-webkit-border-radius-bottomright: 0px;
-moz-border-radius-bottomleft: 0px;
-webkit-border-radius-bottomleft: 0px;
}
ul.privmsg li a {
background-image: url('http://i65.servimg.com/u/f65/11/95/30/70/m111.png');
background-position: top center;
background-color: #595959;
border: 1px solid #646464;
-moz-border-radius-topleft: 8px;
-webkit-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
-webkit-border-radius-topright: 8px;
-moz-border-radius-bottomright: 0px;
-webkit-border-radius-bottomright: 0px;
-moz-border-radius-bottomleft: 0px;
-webkit-border-radius-bottomleft: 0px;
}
ul.privmsg li:hover{
background-image: url('http://i65.servimg.com/u/f65/11/95/30/70/m410.png');
background-position: top center;
background-color: #4a4a4a;
border: 1px solid #646464;
-moz-border-radius-topleft: 8px;
-webkit-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
-webkit-border-radius-topright: 8px;
-moz-border-radius-bottomright: 0px;
-webkit-border-radius-bottomright: 0px;
-moz-border-radius-bottomleft: 0px;
-webkit-border-radius-bottomleft: 0px;
}
ul.privmsg li a:hover{
background-image: url('http://i65.servimg.com/u/f65/11/95/30/70/m211.png');
background-position: top center;
background-color: #282828;
border: 1px solid #646464;
-moz-border-radius-topleft: 8px;
-webkit-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
-webkit-border-radius-topright: 8px;
-moz-border-radius-bottomright: 0px;
-webkit-border-radius-bottomright: 0px;
-moz-border-radius-bottomleft: 0px;
-webkit-border-radius-bottomleft: 0px;
}
button.button2, input.button2 {
color: #000;
font-weight: bold;
background-repeat: repeat-x;
background-image: url('http://i65.servimg.com/u/f65/11/95/30/70/m212.png');
background-position: center;
}
button.button2:hover, input.button2:hover {
background-image: url('http://i65.servimg.com/u/f65/11/95/30/70/m411.png');
color: #000;
font-weight: bold;
background-position: center;
}
.button, .mainoption{
color: #000 ;
font-weight: bold;
background-image: url('http://i65.servimg.com/u/f65/11/95/30/70/m212.png');
background-position: center;
}
.button:hover, .mainoption:hover{
color: #000;
font-weight: bold;
background-image: url('http://i65.servimg.com/u/f65/11/95/30/70/m411.png');
background-position: center;
}
4. Tạo bảng thông báo quy định viết bài ( cạnh khung trả lời nhanh):
Demo:

- Code:
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js'/></script>
<script type='text/javascript'>
$(function(){
// loop though each link
$("a.acctitle").each(function(){
// add an event on click
$(this).click(function(){
// hide all div's with accContent class
$(".accContent").each(function(){
$(this).hide("slow");
});
// the main point of this script - Fetch ref attribute of
// title link and display the hidden div with that id
$("#"+$(this).attr("ref")).show("slow");
return;
});
});
});
</script>
<style type='text/css'>
.accordion{
width:400px;
}
.accContent{
display:none;
border:1px solid #cccccc;
padding:3px;
}
.acctitle{
display:block;
width:100%;
padding:3px 0px 3px 3px;
background-color:#cccccc;
color:#000000;
cursor:pointer
}
.defaultAccordion{
display:block;
}
</style>
<div class="accordion">
<a ref="first_section" class="acctitle"><b>Template Winniblog Blue</b></a>
<div id="first_section" class="accContent defaultAccordion">
<center><a href="#" target="_blank"><img src="http://c.upanh.com/upload/7/623/CS0.11836285_29781_1.png" alt=""/></a></center>
</div>
<a ref="second_section" class="acctitle"><b>Template WinniBlog Grown</b></a>
<div id="second_section" class="accContent">
<center><a href="#" target="_blank"><img src="http://c.upanh.com/upload/7/623/CS0.11836288_29781_1.png" alt=""/></a></center>
</div>
<a ref="third_section" class="acctitle"><b>Template WinniBlog Green</b></a>
<div id="third_section" class="accContent">
<center><a href="# target="_blank"><img src="http://c.upanh.com/upload/7/623/CS0.11836290_29781_1.png" alt=""/></a></center>
</div>
<a ref="four_section" class="acctitle"><b>Template WinniBlog Red</b></a>
<div id="four_section" class="accContent">
<center><a href="#" target="_blank"><img src="http://c.upanh.com/upload/7/623/3L0.11836291_29781_1.png" alt=""/></a></center>
</div>
<a ref="five_section" class="acctitle"><b>Tiện ích bổ sung</b></a>
<div id="five_section" class="accContent">
<center><img src="http://c.upanh.com//upload/1/905/XE0.4496346_25259_5792.png" alt=""/> Có thể thêm nhiều thẻ tiện ích bổ sung.</center>
</div>
</div>


 Re: Thêm một số tiện ích cho skin 3bi
Re: Thêm một số tiện ích cho skin 3bi
Tks bạn. Hình như cái cuối cùng là chèn vào viewtopic body đúng không 

 Re: Thêm một số tiện ích cho skin 3bi
Re: Thêm một số tiện ích cho skin 3bi
ko,mình đâu có xài đâu...tại ko thấy nên nói chủ topic tập hợp về 1 chỗ luôn...hj..
 Re: Thêm một số tiện ích cho skin 3bi
Re: Thêm một số tiện ích cho skin 3bi
Cho mình sin skin này dc không  đẹp quá cho mình cách sử dujgn nun nhé
đẹp quá cho mình cách sử dujgn nun nhé  Thabnk
Thabnk
 đẹp quá cho mình cách sử dujgn nun nhé
đẹp quá cho mình cách sử dujgn nun nhé  Thabnk
Thabnk Re: Thêm một số tiện ích cho skin 3bi
Re: Thêm một số tiện ích cho skin 3bi
Skin này là skin 3bi, mọi người chia sẻ nhiều rồibubu đã viết:Cho mình sin skin này dc khôngđẹp quá cho mình cách sử dujgn nun nhé
Thabnk

 Re: Thêm một số tiện ích cho skin 3bi
Re: Thêm một số tiện ích cho skin 3bi
Win có cái Last riêng của skin 3 bi nhưng host 110bm bị gì ùi, đăng nhập không được. Xuitrinh123 đã viết:ko,mình đâu có xài đâu...tại ko thấy nên nói chủ topic tập hợp về 1 chỗ luôn...hj..

 Similar topics
Similar topics» [Skin] share skin cntt-k3 Facebook profile 2012 Full Mod 1
» [Skin] Skin Vân Đồn Star [Ver.3 Full] {Đã Edit Link Download}
» [Skin] share skin Raphue Style ver 3 Edit by pro_qng
» [Skin] Share skin theo phong cách Nhaccuatui.com - phpBB3
» [Thắc mắc] [Skin] Skin Vân Đồn Star [Ver.3 Full] {Đã Edit Link Download}
» [Skin] Skin Vân Đồn Star [Ver.3 Full] {Đã Edit Link Download}
» [Skin] share skin Raphue Style ver 3 Edit by pro_qng
» [Skin] Share skin theo phong cách Nhaccuatui.com - phpBB3
» [Thắc mắc] [Skin] Skin Vân Đồn Star [Ver.3 Full] {Đã Edit Link Download}
Trang 1 trong tổng số 1 trang
Permissions in this forum:
Bạn không có quyền trả lời bài viết|
|
|

 Trang Chính
Trang Chính



 cái đó ở đây share rồi mà! Tìm lại đi bạn ^^
cái đó ở đây share rồi mà! Tìm lại đi bạn ^^