Đăng nhập
Latest topics
» Tôi sẽ đỗ đại học!by NgocPRO 6/11/2024, 8:37 am
» Kỷ niệm xưa của chúng ta
by nightWalker 9/2/2024, 6:49 pm
» Bị lệch khung cần người giúp đỡ
by webhuy28 7/10/2021, 10:34 pm
» [HỎI ĐÁP] Danh sách bạn bè không thể hiển thị
by anhdaodaica1 2/10/2021, 10:04 pm
» [HỎI ĐÁP] Thông tin tài khoản không thể lưu thay đổi
by anhdaodaica1 2/10/2021, 6:05 am
» Phim bố già full
by huy.pc52 24/8/2021, 12:20 am
» Xin code Box HTML cho Forumvi
by Larva 1/7/2021, 12:57 pm
» Hello Anh Em Chinh phục
by HoàngTửNaivip5p 28/5/2021, 5:03 am
» Trang chủ tin tức cập nhật HOT 2016
by kenbi05 1/1/2020, 11:02 pm
» Không Dang9 bài viết = hình ảnh được
by huy.pc52 30/11/2019, 10:52 am
» CHÚC ANH EM NĂM MỚI VUI VẺ TRÀNG ĐẦY HẠNH PHÚC
by sps.kủn 12/2/2019, 1:16 pm
» Skin CNTT-K3 2015 (Full Mod)[✔]
by kenbi05 6/7/2018, 12:30 am
» baivong, handsome,....
by sps.kủn 29/6/2018, 1:54 pm
» [SHARE] SKIN ĐHFM.V7 @PUNBB
by tonyhoaivu 2/5/2018, 2:37 pm
» Share Skin Xanh Dương Cùi Bắp
by tonyhoaivu 28/4/2018, 5:57 pm
» Xin Skin http://v1.hotrofm.net/
by tonyhoaivu 28/4/2018, 5:45 pm
» Xin Skin Rao Vặt
by tonyhoaivu 15/4/2018, 12:07 pm
» Làm Sao Để Xóa Khung Này
by tonyhoaivu 14/4/2018, 7:18 pm
» [Lập nhóm]Lập nhóm fm
by vietkanpy 31/3/2018, 11:53 am
» [Help] về server úp ảnh của phutu [✔]
by baivong 17/3/2018, 10:18 pm
» Đừng khóc cho “tôi – Chinh Phục!”…
by AnHung 27/2/2018, 5:33 pm
» [Share] Skin Diendandaihoc.com [ Punbb ] [✔]
by Lu Mờ 13/2/2018, 7:28 pm
» Mời mấy thím vào groups Forumotion Việt Nam.
by dang02315 13/2/2018, 12:40 am
» Có thể làm các kiểu giao diện được không?
by Lu Mờ 9/2/2018, 3:40 pm
» ltns chinhphuc.info
by Shinichi Kudo 27/1/2018, 2:27 am
Top posting users this week
| No user |
Đóng khu bao Top poster Và last topic
4 posters
Trang 1 trong tổng số 1 trang
 Đóng khu bao Top poster Và last topic
Đóng khu bao Top poster Và last topic
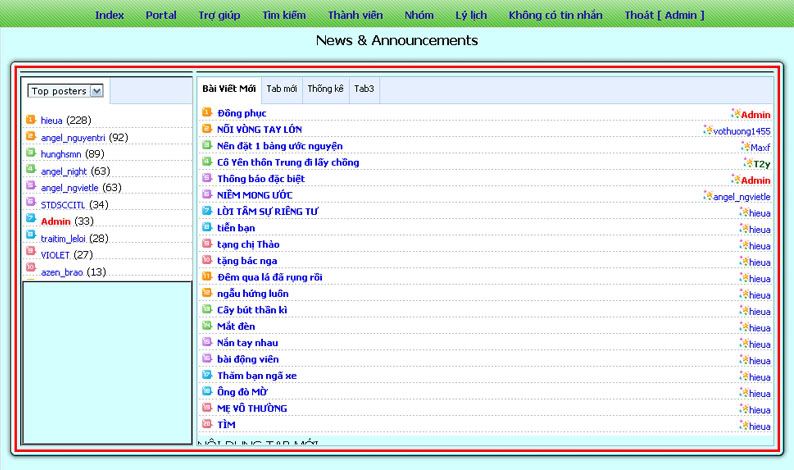
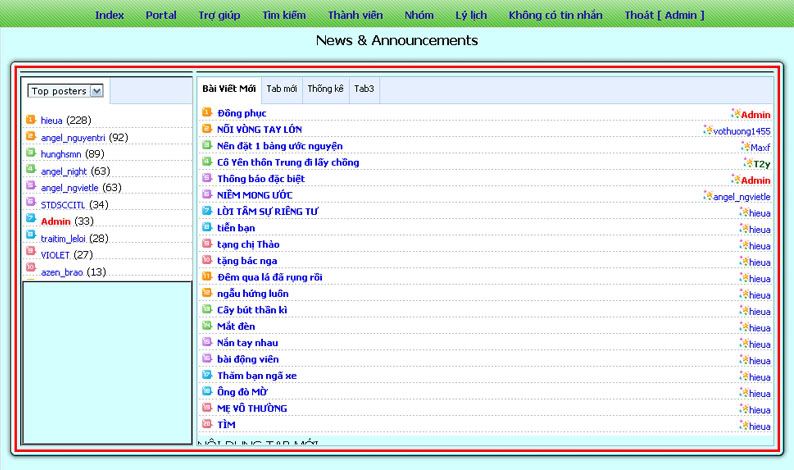
Hiện nay theo mình biết mình biết vẫn còn nhiều bạn dùng kiểu last topic đơn giản. Bạn có muốn bao cà Top poster và last topic trong một khung không ? Theo mình thấy rất nên làm, nhất là khi 2 thằng này không được đều nhau, nếu để riêng trông mất trật tự.
Muốn vậy bạn làm như sau:
Tong Index body hay trong header của bạn có đoạn code này:
Bạn thay bằng đoạn này:
Đó là với last topic đơn giản.
Còn với kiểu mới mà các bạn gọi là của thuan007 gì đó thì hơi khác chút. Nếu các bạn thích thì mai nhân ngày sinh nhật lần thứ 57 của mình sẽ ... chiêu đải các bạn.
Muốn vậy bạn làm như sau:
Tong Index body hay trong header của bạn có đoạn code này:
- Code:
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" border="0">
<tbody>
<tr>
<td valign="top" width="100%">
<div class="test">
<table class="thongke" cellpadding="0" cellspacing="0" border="0" width="100%" align="center">
<tr>
<!-- BEGIN giefmod_index1 --><td align="center">
{giefmod_index1.MODVAR}
</td><!-- END giefmod_index1 --></tr>
</table>
<br /></div>
</td>
</tr><tr>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
Bạn thay bằng đoạn này:
- Code:
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" border="0">
<tbody>
<tr>
<td valign="top" width="100%">
<div class="test">
<table cellpadding="0" cellspacing="0" width="100%" align="center"> <tr> <td><img src="http://i14.servimg.com/u/f14/14/04/65/68/post_t10.png" alt="" /></td> <td style="background: url(http://i14.servimg.com/u/f14/14/04/65/68/post_t11.png) repeat-x top left" width="100%"> </td> <td><img src="http://i14.servimg.com/u/f14/14/04/65/68/post_t12.png" alt="" /></td> </tr> <tr> <td style="background: url(http://i14.servimg.com/u/f14/14/04/65/68/post_s10.png) repeat-y top left" valign="bottom"> </td> <td>
<table class="thongke" cellpadding="0" cellspacing="0" border="0" width="100%" align="center">
<tr>
<!-- BEGIN giefmod_index1 --><td align="center">
{giefmod_index1.MODVAR}
</td><!-- END giefmod_index1 --></tr>
</table>
</td> <td style="background: url(http://i14.servimg.com/u/f14/14/04/65/68/post_s11.png) repeat-y top right" valign="bottom"> </td> </tr> <tr> <td><img src="http://i14.servimg.com/u/f14/14/04/65/68/post_f12.png" alt="" /></td> <td style="background: url(http://i14.servimg.com/u/f14/14/04/65/68/post_f11.png) repeat-x top left" width="100%"> </td> <td><img src="http://i14.servimg.com/u/f14/14/04/65/68/post_f10.png" alt="" /></td> </tr> </table>
<br /></div>
</td>
</tr><tr>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
Đó là với last topic đơn giản.
Còn với kiểu mới mà các bạn gọi là của thuan007 gì đó thì hơi khác chút. Nếu các bạn thích thì mai nhân ngày sinh nhật lần thứ 57 của mình sẽ ... chiêu đải các bạn.
 Re: Đóng khu bao Top poster Và last topic
Re: Đóng khu bao Top poster Và last topic
em làm giống anh nhưng sao nó ko nằm hàng ngang mà nó nằm lộn xộn @.@ của em nè http://ninhvan.forumvi.net/
 Re: Đóng khu bao Top poster Và last topic
Re: Đóng khu bao Top poster Và last topic
Bạn chưa làm được Top postters & last topic thì chưa nói đến chuyện đóng khung chúng được.
Bài trên đây cũng chỉ áp dụng cho Top postters & last topic kiểu cũ thôi. Còn kiểu Top postters & last topic mà bây giờ mọi người thường dùng như kiểu do thuan007 chia sẻ thì khác nữa. Bạn xem đây:

Điều quan trọng bây giờ là bạn phải làm được top postter & last topic nằm ngang bên trên forum, sau đó sẽ nghiên cứu đến chuyện đóng khung chúng lại.
Bài trên đây cũng chỉ áp dụng cho Top postters & last topic kiểu cũ thôi. Còn kiểu Top postters & last topic mà bây giờ mọi người thường dùng như kiểu do thuan007 chia sẻ thì khác nữa. Bạn xem đây:

Điều quan trọng bây giờ là bạn phải làm được top postter & last topic nằm ngang bên trên forum, sau đó sẽ nghiên cứu đến chuyện đóng khung chúng lại.
Được sửa bởi hunghsmn ngày 20/3/2011, 8:05 am; sửa lần 2.
 Re: Đóng khu bao Top poster Và last topic
Re: Đóng khu bao Top poster Và last topic
Bạn ơi, mình mới làm cái Top Posters với Recent topic gần giống bạn đó mà sao tab bài mới không hoạt động vậy?
 Re: Đóng khu bao Top poster Và last topic
Re: Đóng khu bao Top poster Và last topic
blogkien đã viết:Bạn ơi, mình mới làm cái Top Posters với Recent topic gần giống bạn đó mà sao tab bài mới không hoạt động vậy?
Có một bạn cũng đã hỏi câu này, mình cũng đã hướng dẫn tại đây, bạn xem nhé:
http://diendan.chinhphuc.info/t14778-topic
 Re: Đóng khu bao Top poster Và last topic
Re: Đóng khu bao Top poster Và last topic
lúc đầu em làm cho nó nằm ngang rồi, nhưng em thấy bài viết hướng dẫn đóng khung để last và top nằm cùng hàng ngang và đóng khung thì chèn thử, ai dè nó ra lộn xộn luôn, giúp em với hicblogkien đã viết:Bạn ơi, mình mới làm cái Top Posters với Recent topic gần giống bạn đó mà sao tab bài mới không hoạt động vậy?

 Re: Đóng khu bao Top poster Và last topic
Re: Đóng khu bao Top poster Và last topic
Hic, Thôi làm lại cho nó thành hàng ngang đi rồi mới đòng khung. 
Việc đóng khung chỉ để cho đẹp thôi chứ nó không làm cho 2 cái đó thành hàng ngang đâu.
Mà trong Widgets bạn để quá nhiều thứ không được. Nó chỉ có 2 cái thôi: Top postters nằm trên và Recent topic nằm dười ( ở cột trái). Chỉ cần thêm 1 cái nữa là lỗi ngay.

Việc đóng khung chỉ để cho đẹp thôi chứ nó không làm cho 2 cái đó thành hàng ngang đâu.
Mà trong Widgets bạn để quá nhiều thứ không được. Nó chỉ có 2 cái thôi: Top postters nằm trên và Recent topic nằm dười ( ở cột trái). Chỉ cần thêm 1 cái nữa là lỗi ngay.
 Re: Đóng khu bao Top poster Và last topic
Re: Đóng khu bao Top poster Và last topic
hic vậy em phải mày mò lại nữa rồihunghsmn đã viết:Hic, Thôi làm lại cho nó thành hàng ngang đi rồi mới đòng khung.
Việc đóng khung chỉ để cho đẹp thôi chứ nó không làm cho 2 cái đó thành hàng ngang đâu.
Mà trong Widgets bạn để quá nhiều thứ không được. Nó chỉ có 2 cái thôi: Top postters nằm trên và Recent topic nằm dười ( ở cột trái). Chỉ cần thêm 1 cái nữa là lỗi ngay.

 Re: Đóng khu bao Top poster Và last topic
Re: Đóng khu bao Top poster Và last topic
Em tìm trong rum ko thấy cách làm cho lastest và top nằm ngang,nó cứ dọc T^T ai chỉ em cách đi.
 Similar topics
Similar topics» Giúp đỡ về last topic và top poster
» Giúp mình cái top poster và cái last topic
» Cho em xin top poster vs last topic kiểu này nhé
» cho mình hỏi làm sao đẻ có top poster nằm cùng hàng với lát topic
» Re :[help]Last Topic+Top Poster không đều và bị hiện thêm 2 bảng
» Giúp mình cái top poster và cái last topic
» Cho em xin top poster vs last topic kiểu này nhé
» cho mình hỏi làm sao đẻ có top poster nằm cùng hàng với lát topic
» Re :[help]Last Topic+Top Poster không đều và bị hiện thêm 2 bảng
Trang 1 trong tổng số 1 trang
Permissions in this forum:
Bạn không có quyền trả lời bài viết
 Trang Chính
Trang Chính





