Đăng nhập
Latest topics
» Tôi sẽ đỗ đại học!by vi01239984564 26/8/2024, 7:41 pm
» Kỷ niệm xưa của chúng ta
by nightWalker 9/2/2024, 6:49 pm
» Bị lệch khung cần người giúp đỡ
by webhuy28 7/10/2021, 10:34 pm
» [HỎI ĐÁP] Danh sách bạn bè không thể hiển thị
by anhdaodaica1 2/10/2021, 10:04 pm
» [HỎI ĐÁP] Thông tin tài khoản không thể lưu thay đổi
by anhdaodaica1 2/10/2021, 6:05 am
» Phim bố già full
by huy.pc52 24/8/2021, 12:20 am
» Xin code Box HTML cho Forumvi
by Larva 1/7/2021, 12:57 pm
» Hello Anh Em Chinh phục
by HoàngTửNaivip5p 28/5/2021, 5:03 am
» Trang chủ tin tức cập nhật HOT 2016
by kenbi05 1/1/2020, 11:02 pm
» Không Dang9 bài viết = hình ảnh được
by huy.pc52 30/11/2019, 10:52 am
» CHÚC ANH EM NĂM MỚI VUI VẺ TRÀNG ĐẦY HẠNH PHÚC
by sps.kủn 12/2/2019, 1:16 pm
» Skin CNTT-K3 2015 (Full Mod)[✔]
by kenbi05 6/7/2018, 12:30 am
» baivong, handsome,....
by sps.kủn 29/6/2018, 1:54 pm
» [SHARE] SKIN ĐHFM.V7 @PUNBB
by tonyhoaivu 2/5/2018, 2:37 pm
» Share Skin Xanh Dương Cùi Bắp
by tonyhoaivu 28/4/2018, 5:57 pm
» Xin Skin http://v1.hotrofm.net/
by tonyhoaivu 28/4/2018, 5:45 pm
» Xin Skin Rao Vặt
by tonyhoaivu 15/4/2018, 12:07 pm
» Làm Sao Để Xóa Khung Này
by tonyhoaivu 14/4/2018, 7:18 pm
» [Lập nhóm]Lập nhóm fm
by vietkanpy 31/3/2018, 11:53 am
» [Help] về server úp ảnh của phutu [✔]
by baivong 17/3/2018, 10:18 pm
» Đừng khóc cho “tôi – Chinh Phục!”…
by AnHung 27/2/2018, 5:33 pm
» [Share] Skin Diendandaihoc.com [ Punbb ] [✔]
by Lu Mờ 13/2/2018, 7:28 pm
» Mời mấy thím vào groups Forumotion Việt Nam.
by dang02315 13/2/2018, 12:40 am
» Có thể làm các kiểu giao diện được không?
by Lu Mờ 9/2/2018, 3:40 pm
» ltns chinhphuc.info
by Shinichi Kudo 27/1/2018, 2:27 am
Top posting users this week
| No user |
Liên hệ Email người quản lý
2 posters
Trang 1 trong tổng số 1 trang
 Liên hệ Email người quản lý
Liên hệ Email người quản lý
Bài này baivong sẽ hướng dẫn bạn cách làm một Form liên hệ sử dụng Fancybox iframe1. Xem hướng dẫn về Fancybox http://ntuts.com/jquery/plugin/jquery-fancybox (Tham khảo và tìm cho mình cái gì đó thích hợp)
2. Tạo Form liên hệ Email http://ntuts.com/jquery/plugin/tôi-form-lien-he-voi-contactable (Ai làm được cái này rồi thì khỏi đọc tiếp)
Forum mình xài hàng free, vì thế chẳng tìm đâu ra chỗ để up file *.php vào đâu cả, xài host free thì cũng không biết cách

Hôm qua lang thang trên mạng thấy cái Create a free website weebly, đang bạn mò thì phát hiện ra chỗ liên hệ, đem về nhét vô cái Fancybox thấy hay hay, nên giờ mới có cái chia sẽ cho bạn nè.

Bây giờ các dân nghiệp dư bắt đầu nào...
Bước 1: Đăng ký một tài khoản trên http://Weebly.com
...Các bước đơn giản nên mình chỉ lướt nhanh thôi nhé. Bạn nào không rõ thì Click vào link hình ví dụ.
Bước 2: Tạo trang liên hệhttps://i.servimg.com/u/f69/15/89/85/82/1_bmp10.jpg
Điền User, pass, mail, mã xác nhận và Click Sign Up
https://i.servimg.com/u/f69/15/89/85/82/2_bmp10.jpg
Điền tiêu đề web, chọn loại web và Click Continue
https://i.servimg.com/u/f69/15/89/85/82/3_bmp10.jpg
Đặt URL cho web (nên chọn luôn cái mục đầu) và Click Continue
https://i.servimg.com/u/f69/15/89/85/82/4_bmp10.jpg
Thế là xong, có một cái web, chuẩn bị làm một trang liên hệ thôi.
Thiết kế web với weebly hay ở chỗ chỉ cần kéo và thả những gì bạn muốn vào từ thanh công cụ, vì thế dân nghiệp dư như tui vẫn có thể giải quyết được một cách dễ dàng.
Đầu tiên bạn kéo cái Contact Form trong Tab Elements - Basic vào:
https://i.servimg.com/u/f69/15/89/85/82/5_bmp11.jpg
Sau đó Click vào Contact Form bạn vừa kéo vào để nó chuyển sang chế độ chỉnh sửa.
Trên thanh công cụ, chọn Tab Tab Elements - Basic và lôi vào 2 cái Two Column Layout, tạo thành 4 khung riêng biệt.
https://i.servimg.com/u/f69/15/89/85/82/6_bmp11.jpg
Bây giờ bạn Click vào từng phần của Contact Form và kéo lên trên, mục đích là làm giảm chiều dọc của trang.
https://i.servimg.com/u/f69/15/89/85/82/7_bmp10.jpg
Name khung trên bên trái, Email bên phải, Comment khung dưới bên phải.
Bây giờ trong tab Elemens chọn Form Fields - Standard kéo cái Options Buttons vào khung dưới bên trái.
https://i.servimg.com/u/f69/15/89/85/82/8_bmp10.jpg
... xong phần bố cục, bây giờ bạn Click vào từng công cụ để chỉnh sửa lại
https://i.servimg.com/u/f69/15/89/85/82/9_bmp10.jpg
Khung Comment bạn nên chọn Height là Small, width là Large rồi sửa lại khung.
Cuối cùng Click vào phần trống cạnh nút Sumit để chọn toàn bộ Contact Form và chỉnh sửa lại phần tên, Email nhận thư, nút gửi thư
https://i.servimg.com/u/f69/15/89/85/82/10_bmp10.jpg
Click Close để kết thúc
Bước 3: Chỉnh sửa trang liên hệhttps://i.servimg.com/u/f69/15/89/85/82/11_bmp10.jpg
Click vào tab Design - Favorites chọn Edit HTML/CSS
https://i.servimg.com/u/f69/15/89/85/82/12_bmp10.jpg
Sau đó thay các code trong tab HTML và CSS bằng code sau:
HTML:
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>%%TITLE%%</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<div id="wrapper">
<div id="content">
%%CONTENT%%
</div>
</div>
<div style='padding: 20px; width:100%; text-align:center;'>%%WEEBLYFOOTER%%</div>
<div style='display:none;'>%%MENU%%</div>
</body>
</html>
- Code:
ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,body,html,p,blockquote,fieldset,input{
margin:0;
padding:0;
}
ul{
list-style:none;
}
fieldset{
border:0;
}
a img{
border:0;
}
.clear{
clear:both;
}
body {
background: #020202 top center no-repeat;
font-family: arial, sans-serif;
font-size:12px;
color:#666666;
height: 100%;
margin:0;
padding:0;
}
a{
outline: none;
color: #ffc946;
text-decoration: none;
}
p {
line-height: 170%;
color: #a3a2a2;
font-size: 13px;
padding: 0px 0px 10px 0px;
}
h1 {
font-family: LucidaSans, arial;
font-size:30px;
color:#fff;
line-height:1.5;
padding: 5px 0px 5px 0px;
}
h2 {
font-family: LucidaSans, arial;
font-size:24px;
color:#fff;
font-weight: normal;
line-height:1.5;
padding: 5px 0px 5px 0px;
}
#wrapper {
width:780px;
margin: 0px auto;
}
.title{
font-family: "Times New Roman", Times, serif;
width:800px;
height: 75px;
padding: 30px 0px 0px 0px;
font-size: 40px;
color: #fff;
}
#navigation{
position: relative;
width:780px;
height: 54px;
padding: 21px 0px 0px 0px;
z-index: 2;
}
#navigation ul{
float: right;
}
#navigation li{
font-family: Georgia, arial;
float: left;
height: 32px;
z-index: 2;
color: #e2e2e2;
font-size: 17px;
padding: 0px 0px 0px 6px;
margin: 0px 0px 0px 27px;
}
#navigation li a{
display: inline-block;
height: 27px;
padding: 5px 16px 0px 10px;
z-index: 2;
color: #e2e2e2;
}
#navigation li:hover a, #navigation li a:hover, #navigation li#active a{
color: #393939;
background: url(naviliright.jpg) right no-repeat;
}
#navigation li:hover, #navigation li#active{
background: url(navlileft.jpg) left no-repeat;
}
#weebly-menus .weebly-menu-wrap { z-index: 5000; margin: 22px 0px 0px 0px; }
#weebly-menus .weebly-menu { padding: 0; margin: 0px; list-style: none; }
#weebly-menus .weebly-menu li { float: left; clear: left; width: 168px; text-align: left; }
#weebly-menus .weebly-menu li a { position: relative; display: block; width: 150px; background: #e8bf5d; border-top: none; border-bottom: 1px solid #f3d07c; border-right: none; border-left: none; text-decoration: none; font-size: 13px; font-weight: normal; line-height:1; padding: 8px 6px 8px 12px; color: #333333; }
#weebly-menus .weebly-menu li a:hover { background: #d2a12c; color: #f4f4f4; font-weight: bold;}
#content{
width:780px;
min-height:400px;
_height:400px;
padding: 30px 0px 50px 0px;
}
#footer{
width:780px;
color: #616060;
font-size: 12px;
margin: 0px 0px 20px 0px;
text-align: right;
}
https://i.servimg.com/u/f69/15/89/85/82/13_bmp10.jpg
Bước 4: Tạo trang xác nhận gửi thư
https://i.servimg.com/u/f69/15/89/85/82/14_bmp10.jpg
Click vào Tab Pages chọn New page để tạo trang mới.
- Đặt tên trang. VD: Xac nhan
- Show in Navigation menu: No
- Click vào Edit page để chỉnh sửa trang
Trong Tab Elements - Basic kéo và thả Paragraph with title vào
Click chỉnh sửa trang, có thể dùng mẫu sau:
https://i.servimg.com/u/f69/15/89/85/82/16_bmp10.jpg
Quay trở lại Tab Page, Edit trang Home (Trang gửi thư liên hệ)Gửi thư thành công
Thư liên hệ đã được gửi vào hòm thư người quản lý, nó sẽ được xem xét và trả lời trong thời gian sớm nhất
https://i.servimg.com/u/f69/15/89/85/82/17_bmp10.jpg
Click Form Options để chỉnh sửa phần liên hệ, Click vào Set link và chọn trang Xac nhan vừa tạo lúc nãy rồi Save lại
https://i.servimg.com/u/f69/15/89/85/82/18_bmp10.jpg
Vậy là xong phần tạo trang trang liên hệ với Weebly, bạn chỉ cần xuất bản trang này, bằng cách nhấn vào nút Publish
Có thể nó yêu cầu bạn cài đật trang web, tuy nhiên bạn có thể bỏ quang bằng cách ấn Continue và Save lại. Khi nào Click vào Publish mà nó hiện ra cái link trang web như trong hình là xong.
https://i.servimg.com/u/f69/15/89/85/82/19_bmp10.jpg
Các bước tạo trang mình viết khá chi tiết nên hơi dài, bạn nào rành rồi làm chỉ mất 5 phút là tối đa.
Bước 5: Kết hợp Fancybox để chèn vào forum
[hide]Bạn có thể dùng luôn trang đó để liên hệ, hoặc cầu kỳ hơn là dùng một cách đặc biệt để chèn vào. Bây giờ mình sẽ hướng dẫn cách dùng Fancybox để chèn trang liên hệ.
Thêm vào trước thẻ
- Code:
</head>
- Code:
<script type="text/javascript" src="http://link.cfviet.co.cc/packbox"></script>
<link rel="stylesheet" type="text/css" href="http://link.cfviet.co.cc/CSSbox" media="screen" />
<script type="text/javascript">
$(document).ready(function() {
$("#lienheCFviet").fancybox({
'width' : '9',
'height' : '3',
'autoScale' : false,
'transitionIn' : 'none',
'transitionOut' : 'none',
'scrolling' : 'no',
'type' : 'iframe'
});
});
</script>
- Code:
<a id="lienheCFviet" href="http://lienhecfviet.weebly.com/">Liên hệ</a>
Demo: Nếu làm đúng sẽ được như hình dưới đây:
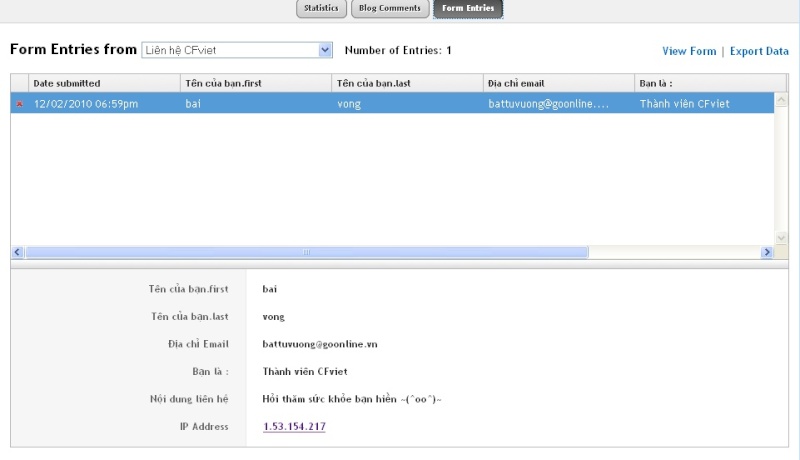
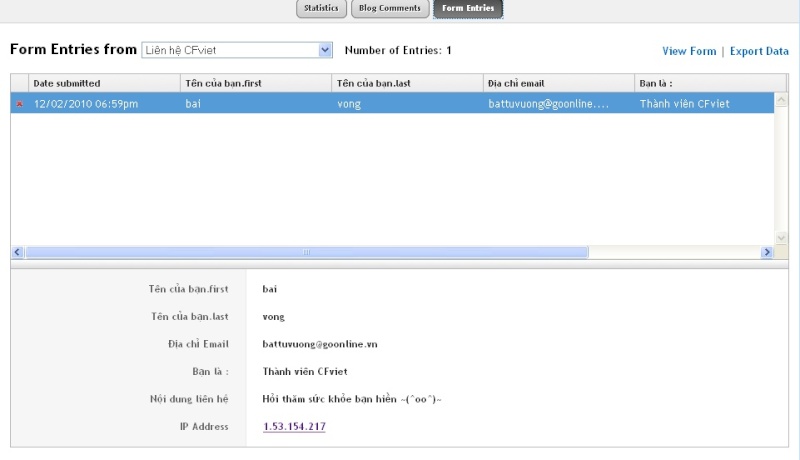
https://i.servimg.com/u/f69/15/89/85/82/20_bmp10.jpg
Đây là hình ảnh quản lý tin nhắn tại trang web

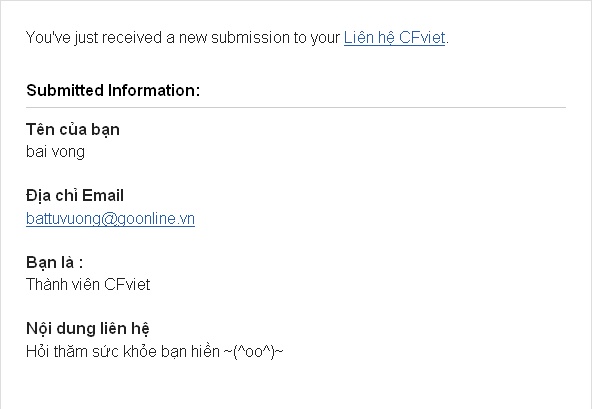
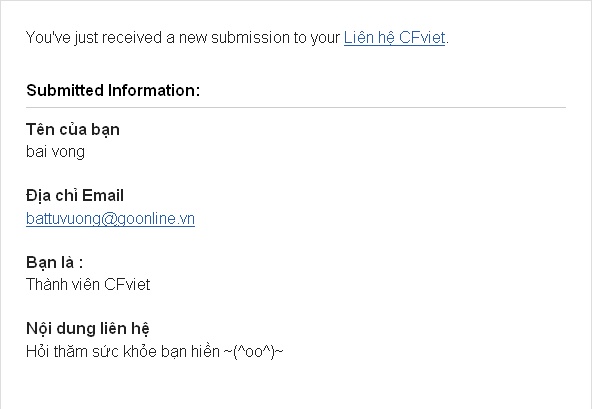
... và nhận tin tại Email

Tổng hợp ảnh hướng dẫn

... và nhận tin tại Email

Tổng hợp ảnh hướng dẫn
- Spoiler:
- http://ca8.upanh.com/17.186.21562416.5Wx0/1.jpg
http://ca7.upanh.com/17.186.21562419.dhM0/2.jpg
http://ca8.upanh.com/17.186.21562420.Cxh0/3.jpg
http://ca9.upanh.com/17.186.21562421.Dhi0/4.jpg
http://ca2.upanh.com/17.186.21562422.RLW0/5.jpg
http://ca8.upanh.com/17.186.21562424.agm0/6.jpg
http://ca2.upanh.com/17.186.21562426.KuB0/7.jpg
http://ca7.upanh.com/17.186.21562427.2fO0/8.jpg
http://ca8.upanh.com/17.186.21562428.ga20/9.jpg
http://ca9.upanh.com/17.186.21562429.WdK0/10.jpg
http://ca7.upanh.com/17.186.21562431.uWC0/11.jpg
http://ca9.upanh.com/17.186.21562433.5eK0/12.jpg
http://ca7.upanh.com/17.186.21562435.a2P0/13.jpg
http://ca8.upanh.com/17.186.21562436.x1a0/14.jpg
http://ca7.upanh.com/17.186.21562439.Bv70/15.jpg
http://ca8.upanh.com/17.186.21562440.Cxh0/16.jpg
http://ca9.upanh.com/17.186.21562441.d8O0/17.jpg
http://ca2.upanh.com/17.186.21562442.cud0/18.jpg
http://ca7.upanh.com/17.186.21562443.iTQ0/19.jpg
http://ca2.upanh.com/17.186.21562446.SOk0/20.jpg
 Re: Liên hệ Email người quản lý
Re: Liên hệ Email người quản lý
Link Script và CSS trong Bước 5 die rồi nhé, các bạn cập nhật bên bài Fancybox, vì mình ko Edit bài này được. 

 Re: Liên hệ Email người quản lý
Re: Liên hệ Email người quản lý
1 bài khá công phu, không vót thì phí quá. Thanks Vượng nhá.  . Mà lưòi vụ này quá nên...
. Mà lưòi vụ này quá nên...
 . Mà lưòi vụ này quá nên...
. Mà lưòi vụ này quá nên... Similar topics
Similar topics» cho hỏi cái. email:
» Mod có thể xem được email của các thành viên khác
» Hiệu ứng đẹp cho web và Email nè
» Giúp đỡ hệ thống gởi email cho thành viên
» Tắt kích hoạt email 7 ngày[✔]
» Mod có thể xem được email của các thành viên khác
» Hiệu ứng đẹp cho web và Email nè
» Giúp đỡ hệ thống gởi email cho thành viên
» Tắt kích hoạt email 7 ngày[✔]
Trang 1 trong tổng số 1 trang
Permissions in this forum:
Bạn không có quyền trả lời bài viết|
|
|

 Trang Chính
Trang Chính




