Đăng nhập
Latest topics
» Tôi sẽ đỗ đại học!by NgocPRO 6/11/2024, 8:37 am
» Kỷ niệm xưa của chúng ta
by nightWalker 9/2/2024, 6:49 pm
» Bị lệch khung cần người giúp đỡ
by webhuy28 7/10/2021, 10:34 pm
» [HỎI ĐÁP] Danh sách bạn bè không thể hiển thị
by anhdaodaica1 2/10/2021, 10:04 pm
» [HỎI ĐÁP] Thông tin tài khoản không thể lưu thay đổi
by anhdaodaica1 2/10/2021, 6:05 am
» Phim bố già full
by huy.pc52 24/8/2021, 12:20 am
» Xin code Box HTML cho Forumvi
by Larva 1/7/2021, 12:57 pm
» Hello Anh Em Chinh phục
by HoàngTửNaivip5p 28/5/2021, 5:03 am
» Trang chủ tin tức cập nhật HOT 2016
by kenbi05 1/1/2020, 11:02 pm
» Không Dang9 bài viết = hình ảnh được
by huy.pc52 30/11/2019, 10:52 am
» CHÚC ANH EM NĂM MỚI VUI VẺ TRÀNG ĐẦY HẠNH PHÚC
by sps.kủn 12/2/2019, 1:16 pm
» Skin CNTT-K3 2015 (Full Mod)[✔]
by kenbi05 6/7/2018, 12:30 am
» baivong, handsome,....
by sps.kủn 29/6/2018, 1:54 pm
» [SHARE] SKIN ĐHFM.V7 @PUNBB
by tonyhoaivu 2/5/2018, 2:37 pm
» Share Skin Xanh Dương Cùi Bắp
by tonyhoaivu 28/4/2018, 5:57 pm
» Xin Skin http://v1.hotrofm.net/
by tonyhoaivu 28/4/2018, 5:45 pm
» Xin Skin Rao Vặt
by tonyhoaivu 15/4/2018, 12:07 pm
» Làm Sao Để Xóa Khung Này
by tonyhoaivu 14/4/2018, 7:18 pm
» [Lập nhóm]Lập nhóm fm
by vietkanpy 31/3/2018, 11:53 am
» [Help] về server úp ảnh của phutu [✔]
by baivong 17/3/2018, 10:18 pm
» Đừng khóc cho “tôi – Chinh Phục!”…
by AnHung 27/2/2018, 5:33 pm
» [Share] Skin Diendandaihoc.com [ Punbb ] [✔]
by Lu Mờ 13/2/2018, 7:28 pm
» Mời mấy thím vào groups Forumotion Việt Nam.
by dang02315 13/2/2018, 12:40 am
» Có thể làm các kiểu giao diện được không?
by Lu Mờ 9/2/2018, 3:40 pm
» ltns chinhphuc.info
by Shinichi Kudo 27/1/2018, 2:27 am
Top posting users this week
| No user |
Có thể tạo được thanh ngang cho phpBB2 như thế này không ?
4 posters
Trang 1 trong tổng số 1 trang
 Có thể tạo được thanh ngang cho phpBB2 như thế này không ?
Có thể tạo được thanh ngang cho phpBB2 như thế này không ?
có thể tạo được thanh đóng mở cho phpbb2 giống như invision không ạh 

nếu được thì cho em code với


nếu được thì cho em code với
 Re: Có thể tạo được thanh ngang cho phpBB2 như thế này không ?
Re: Có thể tạo được thanh ngang cho phpBB2 như thế này không ?
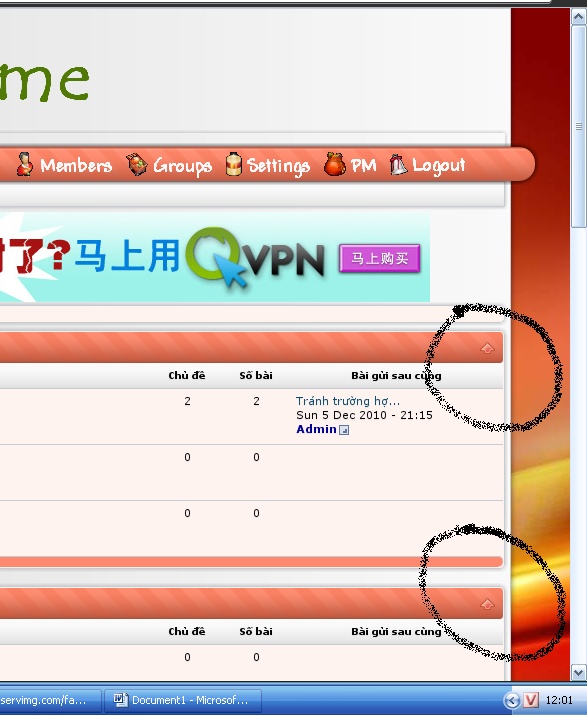
Demo: Trước khi bạn Click vào nút đóng, nó sẽ như thế này.Bài viết này giúp bạn thực hiện việc đóng mở Category cho các phiên bản PhpBB2, PhpBB3 và PunBB theo kiểu Invision

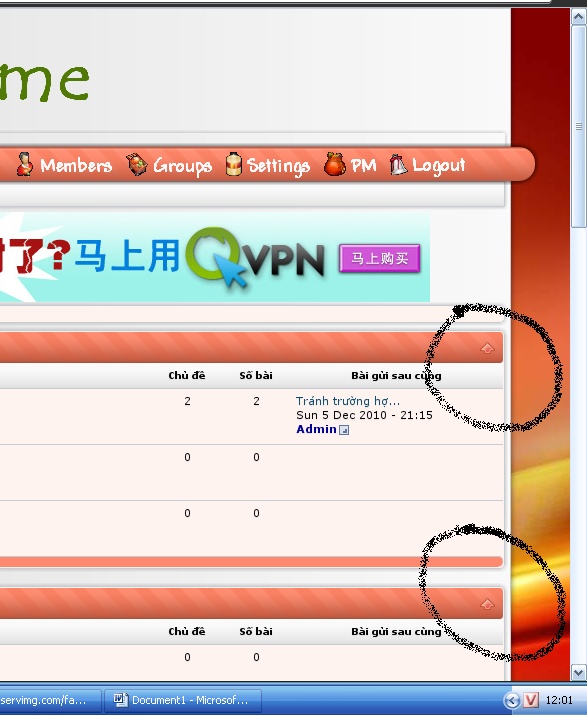
... và sau khi Click:

...Sau đây là hướng dẫn chi tiết cho từng phiên bản:
phpBB2: Dislay - Templates - QLTT - index_box:
Thay đoạn code:
- Code:
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
- Code:
<script type="text/javascript">var num= 0;</script>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr id="currenttr" onClick="i= 0; e=this.parentNode.childNodes; while(++i<e.length) if(e[i].tagName=='TR') e[i].style.display=(e[i].style.display=='none')?'':'none'; retour=(my_getcookie(this.id)=='true')?'false':'true'; my_setcookie(this.id,retour, 1, 0);" style="cursor:pointer;">
- Code:
<!-- BEGIN tablefoot -->
</table>
- Code:
<!-- BEGIN tablefoot -->
</table><script type="text/javascript"> document.getElementById('currenttr').id='trfrm'+num; if(my_getcookie('trfrm'+num)=='true') { i= 0; e=document.getElementById('trfrm'+num).parentNode.childNodes; while(++i<e.length) if(e[i].tagName=='TR')e[i].style.display='none'; } num++;</script>
- Code:
<script type="text/javascript">var pvf= document.getElementById('main-content').firstChild; while(pvf.className!='forabg' && pvf.className!='h3' && (pvf=pvf.nextSibling) ); var i= 1; while(pvf && pvf.className=='forabg') { vf=pvf.firstChild.firstChild.nextSibling; vf.firstChild.style.cursor='pointer'; vf.firstChild.id='catret'+(i++); vf.firstChild.onclick=function() { if(parseInt(my_getcookie(this.id))==1) { my_setcookie(this.id,'0',0,0); this.parentNode.nextSibling.style.display='block'; } else { my_setcookie(this.id,'1',1,0); this.parentNode.nextSibling.style.display='none'; } }; if(parseInt(my_getcookie(vf.firstChild.id))==1) vf.nextSibling.style.display='none'; pvf= pvf.nextSibling; } </script>
Thay code:
- Code:
<div class="main">
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="main-head">
<div class="page-title">{catrow.tablehead.L_FORUM}</div>
</div>
<div class="main-content">
- Code:
<div class="main"><script type="text/javascript">var num= 0; var curc;</script>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="main-head" onClick=" if(this.nextSibling.style.display=='none') {my_setcookie(this.firstChild.id,'0',0,0); this.nextSibling.style.display='block';} else {my_setcookie(this.firstChild.id,'1',1,0); this.nextSibling.style.display='none'; }" style="cursor:pointer;">
<div class="page-title" id="cret">{catrow.tablehead.L_FORUM}</div><script type="text/javascript">curc= document.getElementById('cret'); curc.id+=(++num)+'_'+escape(curc.innerHTML);</script>
</div>
<div class="main-content">
<script type="text/javascript">if(my_getcookie(curc.id)=='1') curc.parentNode.nextSibling.style.display='none';</script>
(aiuto.forumattivo.com)
 Re: Có thể tạo được thanh ngang cho phpBB2 như thế này không ?
Re: Có thể tạo được thanh ngang cho phpBB2 như thế này không ?
Bất tử vương chỉnh lại đi, mình thấy không làm được
 Similar topics
Similar topics» hepp! Bài viết sau cùng hiện đầu diễn đàn, nằm ngang (latest topic) cho punBB và phpBB2
» [Thắc mắc] Giúp mình "bài viết sau cùng hiện đầu diễn đàn, nằm ngang cho phpBB2" với
» ai có viewtopic_body ngang dọc gì cũng được cho phpbb2 nha
» [phpBB2] cách thay gạch ngang phía trên chữ kí = ảnh :D
» Bài viết sau cùng hiện đầu diễn đàn, nằm ngang (latest topic) cho punBB và phpBB2[✔]
» [Thắc mắc] Giúp mình "bài viết sau cùng hiện đầu diễn đàn, nằm ngang cho phpBB2" với
» ai có viewtopic_body ngang dọc gì cũng được cho phpbb2 nha
» [phpBB2] cách thay gạch ngang phía trên chữ kí = ảnh :D
» Bài viết sau cùng hiện đầu diễn đàn, nằm ngang (latest topic) cho punBB và phpBB2[✔]
Trang 1 trong tổng số 1 trang
Permissions in this forum:
Bạn không có quyền trả lời bài viết
 Trang Chính
Trang Chính







