Đăng nhập
Latest topics
» Tôi sẽ đỗ đại học!by NgocPRO 6/11/2024, 8:37 am
» Kỷ niệm xưa của chúng ta
by nightWalker 9/2/2024, 6:49 pm
» Bị lệch khung cần người giúp đỡ
by webhuy28 7/10/2021, 10:34 pm
» [HỎI ĐÁP] Danh sách bạn bè không thể hiển thị
by anhdaodaica1 2/10/2021, 10:04 pm
» [HỎI ĐÁP] Thông tin tài khoản không thể lưu thay đổi
by anhdaodaica1 2/10/2021, 6:05 am
» Phim bố già full
by huy.pc52 24/8/2021, 12:20 am
» Xin code Box HTML cho Forumvi
by Larva 1/7/2021, 12:57 pm
» Hello Anh Em Chinh phục
by HoàngTửNaivip5p 28/5/2021, 5:03 am
» Trang chủ tin tức cập nhật HOT 2016
by kenbi05 1/1/2020, 11:02 pm
» Không Dang9 bài viết = hình ảnh được
by huy.pc52 30/11/2019, 10:52 am
» CHÚC ANH EM NĂM MỚI VUI VẺ TRÀNG ĐẦY HẠNH PHÚC
by sps.kủn 12/2/2019, 1:16 pm
» Skin CNTT-K3 2015 (Full Mod)[✔]
by kenbi05 6/7/2018, 12:30 am
» baivong, handsome,....
by sps.kủn 29/6/2018, 1:54 pm
» [SHARE] SKIN ĐHFM.V7 @PUNBB
by tonyhoaivu 2/5/2018, 2:37 pm
» Share Skin Xanh Dương Cùi Bắp
by tonyhoaivu 28/4/2018, 5:57 pm
» Xin Skin http://v1.hotrofm.net/
by tonyhoaivu 28/4/2018, 5:45 pm
» Xin Skin Rao Vặt
by tonyhoaivu 15/4/2018, 12:07 pm
» Làm Sao Để Xóa Khung Này
by tonyhoaivu 14/4/2018, 7:18 pm
» [Lập nhóm]Lập nhóm fm
by vietkanpy 31/3/2018, 11:53 am
» [Help] về server úp ảnh của phutu [✔]
by baivong 17/3/2018, 10:18 pm
» Đừng khóc cho “tôi – Chinh Phục!”…
by AnHung 27/2/2018, 5:33 pm
» [Share] Skin Diendandaihoc.com [ Punbb ] [✔]
by Lu Mờ 13/2/2018, 7:28 pm
» Mời mấy thím vào groups Forumotion Việt Nam.
by dang02315 13/2/2018, 12:40 am
» Có thể làm các kiểu giao diện được không?
by Lu Mờ 9/2/2018, 3:40 pm
» ltns chinhphuc.info
by Shinichi Kudo 27/1/2018, 2:27 am
Top posting users this week
| No user |
Chatbox giống mạng xã hội
+21
nhocktintin
thuyvan102
c9_monkey
victorlee_htg
Boss52
nightWalker
dr.fwin
anhdaodaica1
mouse810
webhuy53
entikey_96
baoden.mango
huy.spam84
LiBee KS
handsomevip007
Zero
bacxoay
Teeñ
Iyou
toi.khackhixua
phutu01
25 posters
Trang 1 trong tổng số 1 trang
 Chatbox giống mạng xã hội
Chatbox giống mạng xã hội

- Nếu muốn hiện ở cả forum bạn chèn vào overall_header
- Nếu muốn hiện ở trang forum bạn chèn vào index_body
- Code:
<!-- BEGIN switch_user_logged_in --><script type="text/javascript">
var cbvis = false;
var cbload = false;
function togglecbox () {
var Cbox = document.getElementById("hunghsmn_Cbox");
var nutlenh = document.getElementById("nut_dong_mo");
if (!cbvis) {
if (!cbload) {
Cbox.innerHTML = ' <div style="background: url(http://i48.servimg.com/u/f48/14/28/30/23/untitl88.png) no-repeat;width:270px;padding-right:5px;padding-top:10px"><span style=" float: right;display: inline-block;padding-right:5px"><img src="http://i48.servimg.com/u/f48/14/28/30/23/untitl91.png" onclick="togglecbox()" style="cursor: pointer" title="Ẩn xuống"></span><iframe src="/chatbox/index.forum?archives=1" id="frame_chatbox" marginwidth="0" marginheight="0" width="100%" frameborder="0" height="270" style="background: url(http://i45.servimg.com/u/f45/14/65/87/00/untitl11.png) no-repeat top" scrolling="no"></iframe><div style="position: fixed; bottom: 0px; right: 350px; width: 150px; background: url(http://i48.servimg.com/u/f48/14/28/30/23/untitl78.png); border:#666666 1px solid; font-family: Tahoma, sans-serif; font-size: 16px;border: 1px solid #2e6d96;height:17px;padding-top:8px;padding-right:5px;padding-left:5px;border-top:1px solid #c8d1d9" align="right"><span style=" float: left;"><img src="http://i48.servimg.com/u/f48/14/28/30/23/dao15.png"></span><span onclick="togglecbox()" style="cursor: pointer" class="abc123"></span></div></div>';
cbload = true;
}
Cbox.style.display = "block";
nutlenh.innerHTML = "";
}
else {
Cbox.style.display = "none";
nutlenh.innerHTML = "";
}
cbvis = !cbvis;
}
</script>
<div style="position: fixed; bottom: 0px; right: 350px; width: 150px; background: url(http://i48.servimg.com/u/f48/14/28/30/23/untitl78.png); border:#666666 1px solid; font-family: Tahoma, sans-serif; font-size: 16px;border: 1px solid #c8d1d9;height:17px;padding-top:8px;padding-right:5px;padding-left:5px;cursor: pointer " align="right" onclick="togglecbox()"><span style=" float: left;"><img src="http://i48.servimg.com/u/f48/14/28/30/23/dao14.png" ></span><img src="http://i48.servimg.com/u/f48/14/28/30/23/dao12.png"></div>
<div id="nut_dong_mo" style="display:none"></div>
<div id="hunghsmn_Cbox" style=
"display: none; position: fixed; bottom: 25px;right: 350px; width: 270px; background: #ffffff; padding: 0px; line-height: 0;border: 1px solid #2e6d96;height:285px">
</div>
<style>.abc123 {display: inline-block;background:url(http://i48.servimg.com/u/f48/14/28/30/23/dao12.png) no-repeat;width:10px;height:11px}
.abc123:hover{background:url(http://i48.servimg.com/u/f48/14/28/30/23/dao13.png) no-repeat}</style>
<!-- END switch_user_logged_in -->
- Code:
#chatbox_messenger .catBottom{border:0px;
background:#ffffff url(http://i28.servimg.com/u/f28/14/28/30/23/spacer10.gif) !important;border:0px;
}
#chatbox{left:1px;line-height:10px;overflow:auto;position:absolute;height:74%;
border:0px;width:260px;background: #ffffff;padding-left:4px;padding-right:4px;padding-bottom:10px;right:0;top:30px}
.date-and-time{background: url(http://i48.servimg.com/u/f48/14/28/30/23/dao18.png)no-repeat right bottom;width:30px;height:12px;overflow: hidden;display: inline-block;font-size:8px;color:#1542ab;float:right;}
#divitalic,#divstrike,#divunderline,#divbold,.cattitle,#chatbox_option_without_archives,#divitalic{display:none}
.chatbox_row_1,.chatbox_row_2{border-bottom: 1px solid #E3E3E3;background: #ffffff}
#chatbox_header td.catBottom{align-text:right;background:#ffffff url(http://i45.servimg.com/u/f45/14/65/87/00/untitl11.png)no-repeat;
padding:0px;border:0px;padding-left:5px;border-bottom:1px solid #ffffff;
}.user-msg{font-size:11px;font-family:Verdana}
#divsmilies {width:15px;height:15px;background: url(http://i48.servimg.com/u/f48/16/18/15/10/untitl80.png) no-repeat}
#divsmilies img,#divcolor img{display:none}
#divcolor {width:15px;height:15px;background: url(http://i48.servimg.com/u/f48/16/18/15/10/untitl79.png) no-repeat}
.fontbutton{
cursor: pointer;
text-align: left;background: none;
border: 0px solid #A9B8C2 !important;
font-size: 12px;
font-family: Tahoma,Verdana,Arial,Helvetica,sans-serif;background: #fffff;
}
.fontbutton_normal {
background: #ffffff ;
}
.fontbutton_selected {
border: 1px solid #00C6D4 !important;
color: #00C6D4;background: #fffff;
}
.fontbutton_clicked {
background: #ffffff;
border: 1px solid #22229C;
}
#chatbox_messenger_form{padding-top:1px;padding-bottom:2px;border-top: 0px solid #000}
.chatbox-options a:hover,#chatbox_main_options a:hover{text-decoration: none!important;}
#chatbox_option_co:hover,#chatbox_option_disco:hover{border: 1px solid #66cc66;;color:#66cc66;background:#ededed url(http://i48.servimg.com/u/f48/16/18/15/10/untitl82.png)no-repeat 0px 2px;}
.user-msg img{max-width:15px;height-max:15px}
#chatbox_main_options span{
font-family:Courier New;font-size:11px}
#chatbox_main_options {float: left;border: 0px;
margin-right: 50px;
margin-top: 10px;
padding: 0px
}
#chatbox_option_co,#chatbox_option_disco{padding-top:1px;padding-bottom:1px;color:#8fd633;background:#ffffff url(http://i48.servimg.com/u/f48/16/18/15/10/untitl82.png)no-repeat 0px 2px;border: 1px solid #8fd633;padding-right:5px;padding-left:18px}
#chatbox_main_options,.gen label{font-size:0px}
.gen label input#message {width:182px;
height: 15px;
font-size: 12px;
border: 1px solid #c9c9c9;padding-right:15px;
background: #ffffff url(http://i48.servimg.com/u/f48/14/28/30/23/untitl94.png)no-repeat right;
}
.gen label input#message:focus,.gen label input#message:hover {
border: 1px solid #b2b2b2;
background-color: #f5f5f5;
}
Code trên ẩn nút B I U S
Còn muốn hiện các nút B I thì bạn xoá css
- Code:
#divitalic,#divstrike,#divunderline,#divbold,.cattitle,#chatbox_option_without_archives,#divitalic{display:none}
- Code:
#divunderline,#divstrike,.cattitle,#chatbox_option_without_archives{display:none}
- Code:
.fontbutton{
cursor: pointer;
text-align: left;background: none;
border: 0px solid #A9B8C2 !important;
font-size: 12px;
font-family: Tahoma,Verdana,Arial,Helvetica,sans-serif;background: #fffff;
}
.fontbutton_normal {
background: #ffffff ;
}
.fontbutton_selected {
border: 1px solid #00C6D4 !important;
color: #00C6D4;background: #fffff;
}
.fontbutton_clicked {
background: #ffffff;
border: 1px solid #22229C;
}
- Code:
fontbutton{border: 1px solid #969696 !important;
cursor: pointer;-moz-border-radius: 3px; -webkit-border-radius: 3px;
text-align: left;background: url(http://i48.servimg.com/u/f48/14/28/30/23/untitl96.png);
font-size: 12px;
font-family: Tahoma,Verdana,Arial,Helvetica,sans-serif;background: #fffff;
}
.fontbutton_normal {border: 1px solid #ffffff !important;
background: #ffffff ;
}
.fontbutton_selected {
border: 1px solid #666666 !important;
color: #00C6D4;background: #b8b9ba;
}
.fontbutton_clicked {
background: #ffffff;
border: 1px solid #22229C;
}
Sữa input cho phù hợp thay 182 = số phù hợp
- Code:
.gen label input#message {width:182px;
 Re: Chatbox giống mạng xã hội
Re: Chatbox giống mạng xã hội
vote cho bạn- đã tet thành công! cảm ơn nhá! b còn cái bảng thống kê nào kn cho m vs
 Re: Chatbox giống mạng xã hội
Re: Chatbox giống mạng xã hội
bảng thống kê ở trongtoi.khackhixua đã viết:vote cho bạn- đã tet thành công! cảm ơn nhá! b còn cái bảng thống kê nào kn cho m vs
 đã share rất nhiều bạn chịu khó tìm kiếm lại sẽ thấy liền
đã share rất nhiều bạn chịu khó tìm kiếm lại sẽ thấy liền 
 Re: Chatbox giống mạng xã hội
Re: Chatbox giống mạng xã hội
Mình test thử được đấyZero đã viết:Ý tưởng hay mà nút color với smiles click vào có ra popup không ?
 Nhưng nhìn nó chật hẹp nên không thích. Mà rum vắng vẻ chả có ai nên cũng chẳng làm chi =="
Nhưng nhìn nó chật hẹp nên không thích. Mà rum vắng vẻ chả có ai nên cũng chẳng làm chi ==" Re: Chatbox giống mạng xã hội
Re: Chatbox giống mạng xã hội
Zero đã viết:Ý tưởng hay mà nút color với smiles click vào có ra popup không ?
có tại vì mình hide 2 cái img đó thay = background
Và đúng là làm thế member ko thích lắm nên dẹp nó rồi

 Re: Chatbox giống mạng xã hội
Re: Chatbox giống mạng xã hội
Cho Mình Hỏi Có Thể Làm ChatBox Này Hiện Ở Xác Góc Bên Trái Được không Vậy
 Re: Chatbox giống mạng xã hội
Re: Chatbox giống mạng xã hội
chắc edit css tý ...huy.spam84 đã viết:Cho Mình Hỏi Có Thể Làm ChatBox Này Hiện Ở Xác Góc Bên Trái Được không Vậy

 Re: Chatbox giống mạng xã hội
Re: Chatbox giống mạng xã hội
LiBee KS đã viết:chắc edit css tý ...huy.spam84 đã viết:Cho Mình Hỏi Có Thể Làm ChatBox Này Hiện Ở Xác Góc Bên Trái Được không Vậy
Bạn Sua Dùm Mình Đi
 Re: Chatbox giống mạng xã hội
Re: Chatbox giống mạng xã hội
làm sao để nó rộng ra vậy ?
mình có thể chèn chữ chatbox hoặc hình vào cái nút bấm hiện chat box được không ? nhìn nó chìm quá. không để ý kĩ là ko thấy lun
mình có thể chèn chữ chatbox hoặc hình vào cái nút bấm hiện chat box được không ? nhìn nó chìm quá. không để ý kĩ là ko thấy lun

 Re: Chatbox giống mạng xã hội
Re: Chatbox giống mạng xã hội
ACPdr.fwin đã viết:Chèn css ở chỗ nào mình ko tìm thấy cái css ấy
 Display
Display  Pictures and Colors
Pictures and Colors  Color
Color  CSS Stylesheet: Đó chính là CSS, chèn vào cuối nhé bạn
CSS Stylesheet: Đó chính là CSS, chèn vào cuối nhé bạn 
 Re: Chatbox giống mạng xã hội
Re: Chatbox giống mạng xã hội
LyzLaders đã viết:ACPdr.fwin đã viết:Chèn css ở chỗ nào mình ko tìm thấy cái css ấyDisplay
Pictures and Colors
Color
CSS Stylesheet: Đó chính là CSS, chèn vào cuối nhé bạn
tks bạn nhá, à cho mình nick yh được không mình muốn hỏi mấy cái
 Re: Chatbox giống mạng xã hội
Re: Chatbox giống mạng xã hội
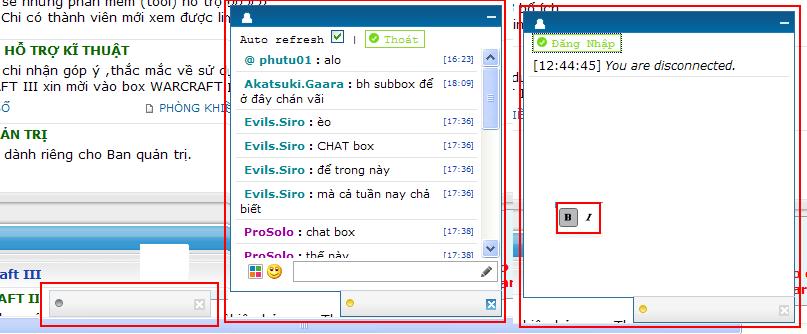
Tui cũng bị y chang , có ai chỉ cái nàoentikey_96 đã viết:
thế này là sao
 Re: Chatbox giống mạng xã hội
Re: Chatbox giống mạng xã hội
ý tưởng của phutu hay . thế bạn có thể chuyển chatbox thành giử tin nhắn lên tường của thành viên khác không thế thi nó giống với các mạng xã hội hơn đó
 Re: Chatbox giống mạng xã hội
Re: Chatbox giống mạng xã hội
từ năm 2012 đến nay chưa update code 1 lần nào!
không biết code còn chạy nỗi nữa không mà đào lên
không biết code còn chạy nỗi nữa không mà đào lên

 Similar topics
Similar topics» [Thắc mắc] cách add icon chatbox giống các chatbox khác
» [CSS]Sửa lỗi hiển thị chatbox
» [Thắc mắc] giúp em cai chatbox với
» Anh ơi giúp em về phần chatbox với............
» Sửa giúp mình cái Chatbox
» [CSS]Sửa lỗi hiển thị chatbox
» [Thắc mắc] giúp em cai chatbox với
» Anh ơi giúp em về phần chatbox với............
» Sửa giúp mình cái Chatbox
Trang 1 trong tổng số 1 trang
Permissions in this forum:
Bạn không có quyền trả lời bài viết
 Trang Chính
Trang Chính

















 đã Test cả 4 phiên bản
đã Test cả 4 phiên bản